
Alignment is tricky at times and there is no option to centre align blocks, position images in alternative layouts or change the colour of sections and background. The most obvious limitation is the design constraints.
USING NOTION AS A WEBSITE CODE
As with any no code drag and drop builder, there are limitations to consider. It's worth touching briefly on some of the limitations.

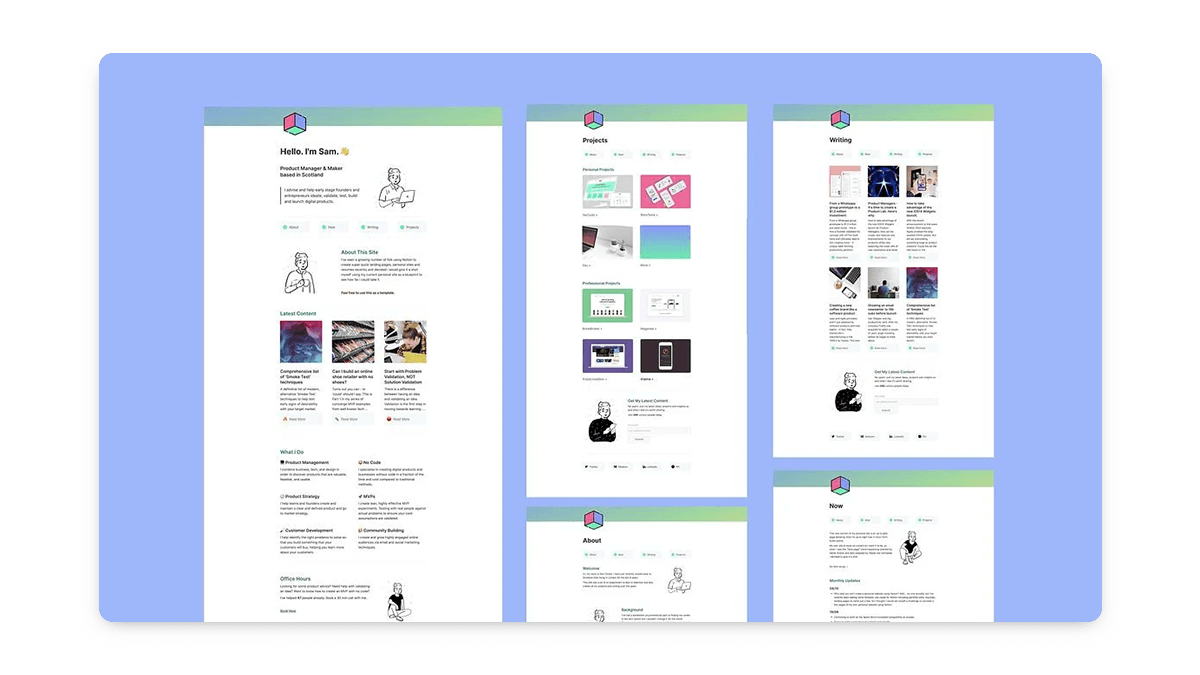
The trickiest thing was positioning and the alignment of the blocks which still needs some work by Notion. However, the one substantial advantage was that I simply had to copy and paste all the copy from my website and also had all my assets to hand.

It took me roughly 4 hours from start to finish. Personally, I’m pretty impressed at what you can pull off using Notion despite a few constraints. The only thing I didn't add which I might consider in the future was creating a CMS for the blog page using the grid layout to add content dynamically. It took me literally 3 minutes from start to finish to create the form and embed it. I got a great recommendation via twitter about a new product in Beta called ChilliPepper.io which allows you to create an email capture form and add it to your Notion site using the Embed tool block. The next challenge was adding email capture.

So I used the ' Call Out' block and added some custom Icons and created my own navigation bar across each page. Creating a navigation was a little tricky at first as it's not evident to most users where the breadcrumbs are located. So I started designing the majority of the core pages on my personal site, reusing components I had previously created and pasting them across. After some quick validation from the Notion and No Code twitter community, I thought I would turn it up a notch and try to recreate the rest of my personal site.


 0 kommentar(er)
0 kommentar(er)
